পরিচিতি
Sveltepress হচ্ছে একটি সাইট বানানোর টুল।
প্রজেক্টের স্ট্র্যাকচার
হুবহু
শুধু পার্থক্য এই যে- পেজ এবং লআউটের জন্য .md ফাইল ব্যবহার করা যাবে।
উদাহরণস্বরূপ:
src/routes/+page.mdহোমপেজ হিসেবে চিহ্নিত হবে।src/routes/+layout.mdরুটের কাস্টম লেআউট।
Sveltepress sveltekit এর পূর্ণ শক্তি অক্ষুণ্ণ রাখে। আপনি SSG এর চেয়েও বেশি কিছু করতে পারবেন। যেমন, +page.server.js, +layout.server.js, hooks.server.js সার্ভার সাইড লজিক- যেমন অথেনটিকেশন, ডাটাবেস কানেকশন ইত্যাদির জন্য ব্যবহার করা যাবে।
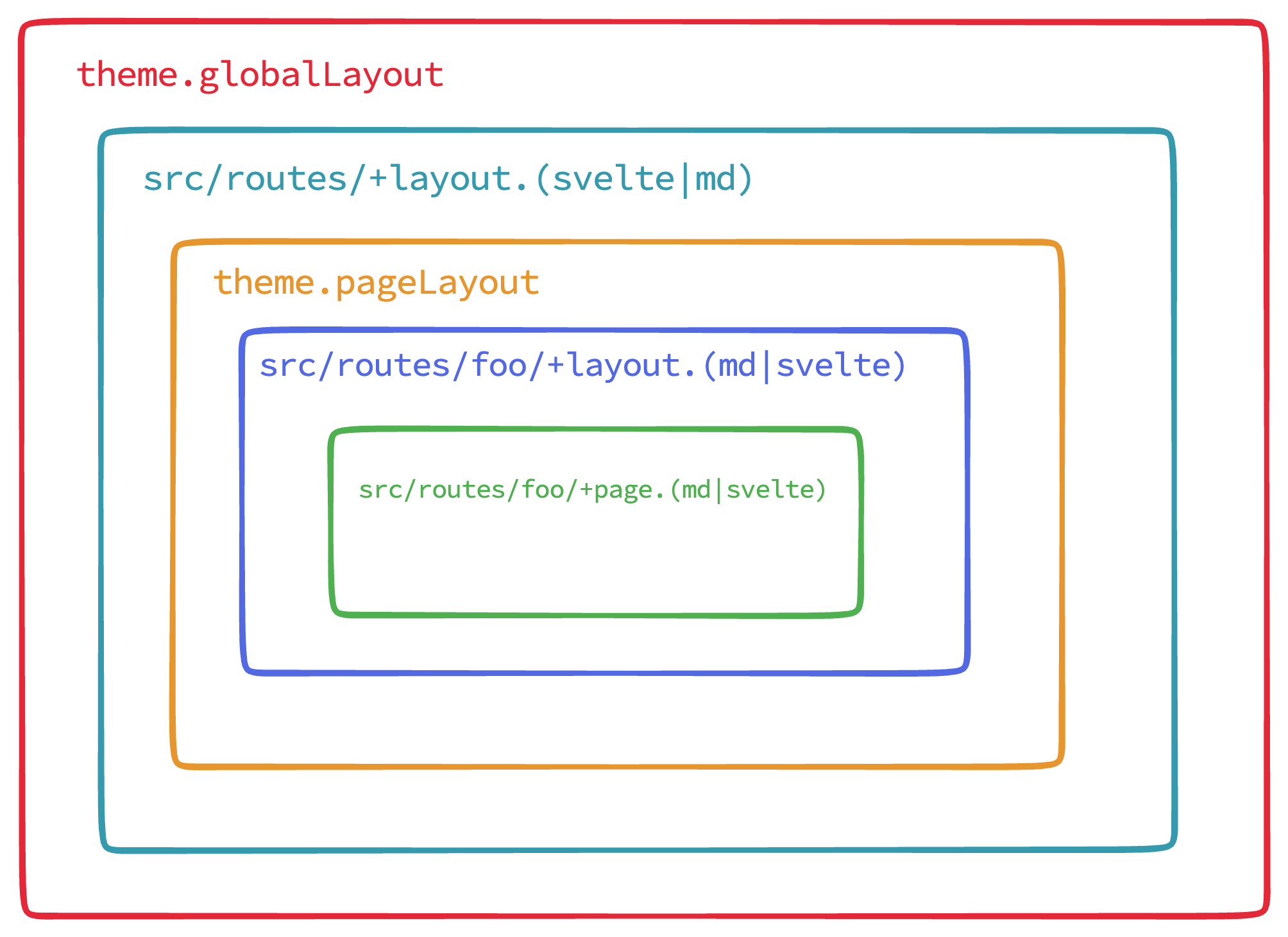
লেআউট অনুক্রম
অবশ্যই src/routes/+layout.svelte অথবা src/routes/+layout.md থাকতে হবে রুট লেআউট হিসেবে।
অন্যথায় থিম থেকে আসা গ্লোবাল লেআউট কাজ করবে না!
যেমন আপনার ফাইল ট্রি দেখতে এইরকম হলে
.
├─ src
│ ├─ routes
│ │ └─ +layout.(svelte|md)
│ │ ├─ foo
│ │ │ ├─ +page.(svelte|md)
│ │ │ ├─ +layout.(svelte|md)theme.globalLayout > src/routes/+layout.(svelte|md) > theme.pageLayout > src/routes/foo/+layout.(md|svelte) > src/routes/foo/+page.md
আপনাকে বুঝতে সাহায্য করার জন্য এখানে একটি গ্রাফ

কনফিগারেশন
Sveltepress এর কনফিগ @sveltepress/vite ভিট প্লাগিনে পাঠিয়ে দেয়া হয়, সমস্ত অপশন সম্পূর্ণরূপে টাইপকৃত।
আরো বিস্তারিত জানার জন্য
ডিপ্লয়মেন্ট
প্রথমেই
যদি আপনি npm/yarn/pnpm create @sveltepress ব্যবহার করে থাকেন তাহলে
কিন্তু আপনি নির্দ্বিধায়। যে কোনো অ্যাডাপ্টার পরিবর্তন করতে পারেন।